Установка плагина Crayon Syntax Highlighter.
С коробки в WordPress нельзя красиво выложить код. Он будет выглядеть как часть текста. Исправляем это за пару минут.
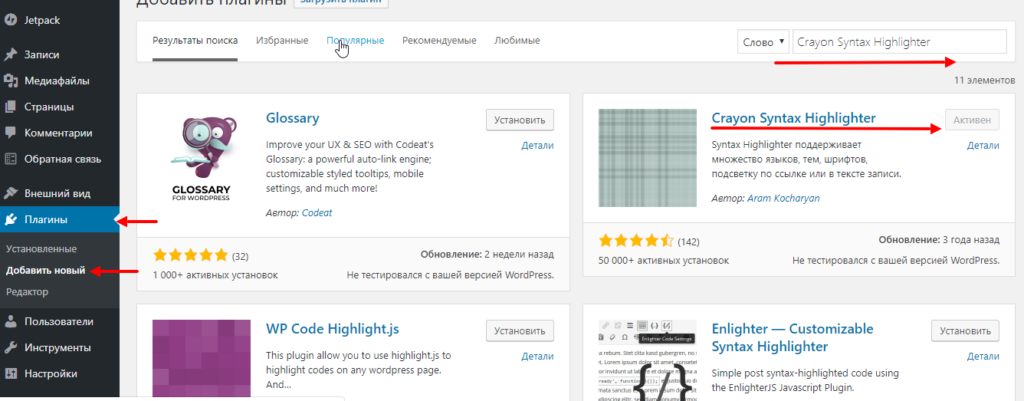
Заходим в консоль вашего сайта на WordPress ,в меню слева находим вкладку «Плагины», и в ней выбираем пункт «Добавить новый». В окне поиска которое расположено в верхнем правом углу пишем следующее: Crayon Syntax Highlighter . Находим плагин в результатах поиска и жмём «Установить», после установки жмём «Активировать».

Настройка плагина Crayon Syntax Highlighter.
Для настройки переходим в вкладку «Настройки» и в ней выбираем пункт «Crayon».
У плагина достаточно много настроек, но они не сложные и в них легко разобраться.
Работа с плагином Crayon Syntax Highlighter.
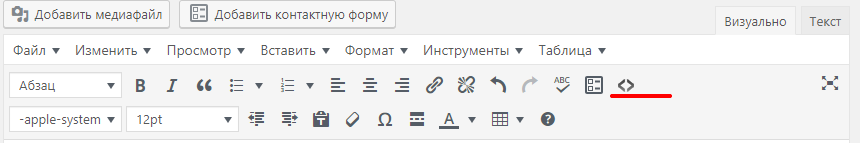
Для того,что б вставить код , нужно нажать на специальную кнопку, которая после установки плагина появилась в редакторе

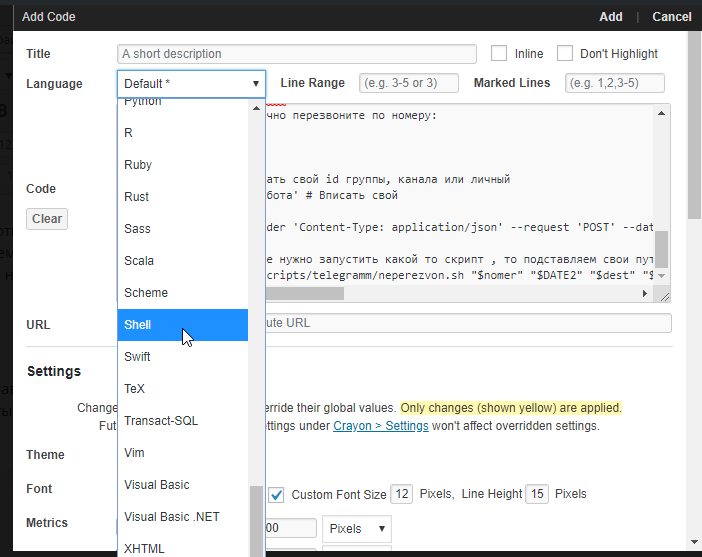
После нажатия, открывается окно в которое вставляем код ,который нужно подсветить, в выпадающем меню «Язык» выбираем язык на котором на писан код и жмём кнопку «Добавить». Если нужно, можно выполнить дополнительные настройки которые расположены ниже

Из того,что понравилось, это то , что работает с коробки, есть возможность выбрать язык кода который вставляем, простые для понимания настройки и внешний вид.
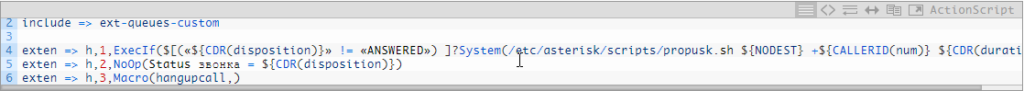
Внешний вид кода после вставки: